02 Configuració Inicial Web
Taula de contingut
Pas a pas per a configurar inicalment el nostre lloc web
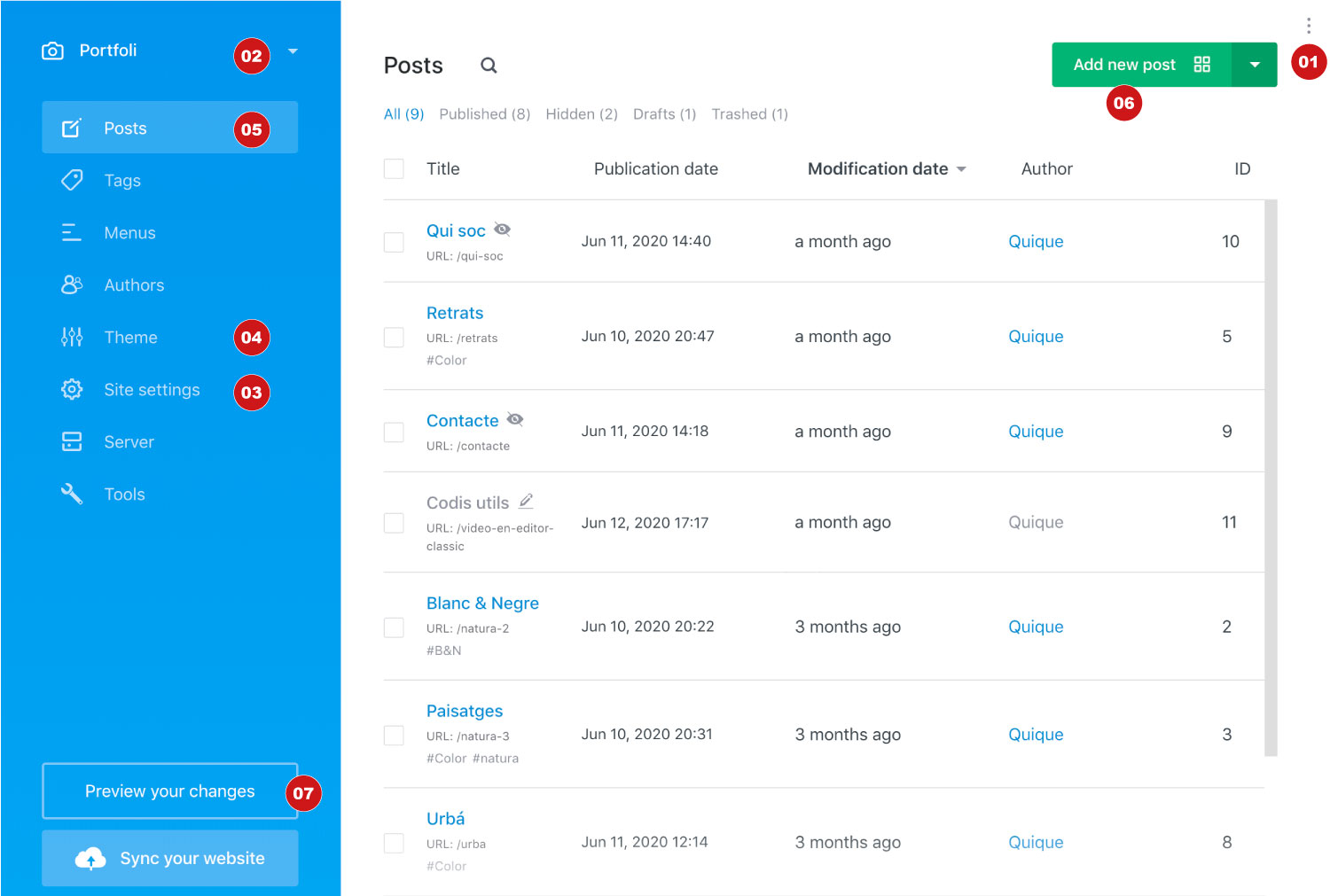
Escriptori de Publii

01 - Configuració de Publii
Configuració general de la aplicació i gestió de Themes, els themes son les plantilles de disseny de la web, podem afegir, esborrar, actualitzar, duplicar etc. Aquestes opcions son les mateixes per totes les webs.
02 - Gestió de Webs
Aquí podem crear, duplicar i esborrar les nostres webs.
03- Site Settings
De moment configurem només Basic Settings.
Afegim Nom, icona, idioma de la web i seleccionem el Theme que volem fer servir.
04 - Theme (Plantilla de disseny)
Configurem tots els aspectes de disseny i funcionalitat de la web. Aquestes opcions són diferents en funció del Theme que estem fent servir.
Traducció del Theme
Teniu que anar a la carpeta de documents de Publii
Publii → Themes → Nom-del-Theme → Nom-del-Theme.lang.json i duplicar aquest document.
Obriu el document duplicat (el original no el toqueu) amb qualsevol editor de codi i traduïu la part entre cometes de la dreta.
Aqui teniu les traduccións al català i castellà d'alguns themes gratuïts de Publii
Un cop traduït, deixeu el document Nom-del-Theme.lang.json dins de
Publii → sites → La-vostra-web → input → languages (si no existeix la carpeta languages, la teniu que crear). Aquesta traducció funcionara només si feu servir el mateix theme de la traducció, per cada theme es necessita una traducció diferent. Teniu que tindre aixó en compte si canviu de theme a la vostra web.
05 - Posts (Entrades)
Publii no te pàgines només entrades, per defecte totes les entrades apareixen per ordre cronologic. Si volem que una entrada es comporti com si fos una pàgina, la podem escloure de la pàgina d'inici i també la podem amagar.
06 - Afegir nova entrada
Hi han 3 tipus d'editors diferents per crear pàgines, WYSIWYG, Blocks i Markdown. Recomano fer servir Blocks o WYSIWYG ('el que veus és el que obtens')
Crea 3 post, cadascun amb un tipo d'editor i afegeig nómes el titol, un paràgraf i una imatge destacada.
La mida màxima d'imatge per a Publii es de 2400px de ample per 1600 d'alçada.
Blocks
L'editor de blocs simplifica el procés de creació, fent que afegir contingut sigui intuïtiu sense sobrecarregar amb barres d'eines que mai vas a utilitzar.
Cada paràgraf, cada llista i cada imatge, galeria, vídeo, etc. es col·loquen en super propi "bloc" d'espai en l'editor.
Per mantenir el procés d'escriptura net i senzill, les opcions s'oculten fins que es necessiten.
Més informació de l'editor de blocs
WYSIWYG
Publii inclou un editor WYSIWYG (What You See Is What You Get / El que veus és el que obtens) per a la creació de contingut. Aquest editor permet als usuaris escriure text, inserir imatges i altres elements com ho faria en un processador de text estàndard com Microsoft Word, i el converteix a HTML compatible amb el navegador. Com a tal, escriure contingut és fàcil fins i tot si mai has creat un lloc web abans
Més informació de l'editor WYSIWYG
Markdown
L'Editor Markdown és el més simple dels tres editors disponibles a Publii; el que li falta en característiques ho compensa en velocitat. Usant símbols abreujats com hashes, pots inserir diversos elements HTML sense la necessitat de preocupar-se per obrir i tancar etiquetes. Aquest procés permet la creació ràpida de contingut; excel·lent si estàs escrivint contingut que no requereix moltes opcions, com a documentació o instruccions.
Més informació de l'editor Markdown
07 - Previsualització de canvis
Fent clic en aquest botó podem previsualitzar el web al navegador.