
04 Més funcionalitats i trucs
Taula de contingut
Les següents funcionalitats es poden afegir, cadascuna de manera independent.
Afegir video (Editor de blocks)
Recomano fer servir l'editor de blocs per editar cada post ja que és el més ràpid i flexible per crear el contingut, però l'editor de blocks no té la funcionalitat d'afegir video directament. Dins el editor de Blocks no hi ha opció de ficar un video, la solució es ben senzilla, copieu el codi de Youtube "Compartir / Insertar".
<iframe width="560" height="315" src="https://www.youtube.com/embed/XSXmUvDvikY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Exemples CSS
Logotip
Per modificar la mida del logo podeu afegir el seguent codi a "Tools / Custom CSS"
/* mida del logo */
.logo img { width: 70px; }Imatges destacades (Theme Mercury)
Si afegiu una imatge destacada a un post per que es vegi a la pàgina d'inici, aquesta es veura dintre del post. Si no voleu que es vegui, teniu que posar a "Other Options / Featured Image With" la opció normal i dins del post i el seguent codi al CSS. Aquesta opció depen del Theme (en aquest cas Mercury).
/* Amagar imatge destacada en format petit */
.post__featured-image.post__image--normal { display: none; }Amagar la data de post a la home (Theme Mercury)
/* Amagar data en portada - Theme Mercury */
.l-col time { display: none; }Canviar el color de fons (Theme Mercury)
/* color de fons - Theme Mercury*/
body, header, .container {
background: #eeeeee !important;
}
/* color de marge de la targeta amb transparència */
.c-card__body--compact {
background: #eeeeee99 !important;
}
Colors css, de blanc (100%) a negre (0%) en format hexadecimal
100% ⟶ #FFFFFF
95% ⟶ #F2F2F2
90% ⟶ #E6E6E6
85% ⟶ #D9D9D9
80% ⟶ #CCCCCC
75% ⟶ #BFBFBF
70% ⟶ #B3B3B3
65% ⟶ #A6A6A6
60% ⟶ #999999
55% ⟶ #8C8C8C
50% ⟶ #808080
45% ⟶ #737373
40% ⟶ #666666
35% ⟶ #595959
30% ⟶ #4D4D4D
25% ⟶ #404040
20% ⟶ #333333
15% ⟶ #262626
10% ⟶ #1A1A1A
5% ⟶ #0D0D0D
0% ⟶ #000000
Important: Per fer el porcentatge de transparença d'un color només cal posar els dos primers caràcters de la llista de dalt (sense el coixinet) al final del color. Per un 100% o un 0% no cal posar-ho. A sota poso un exemple.
#00FF00 (verd al 100%)
#00FF0080 (verd amb una transparença del 50%)
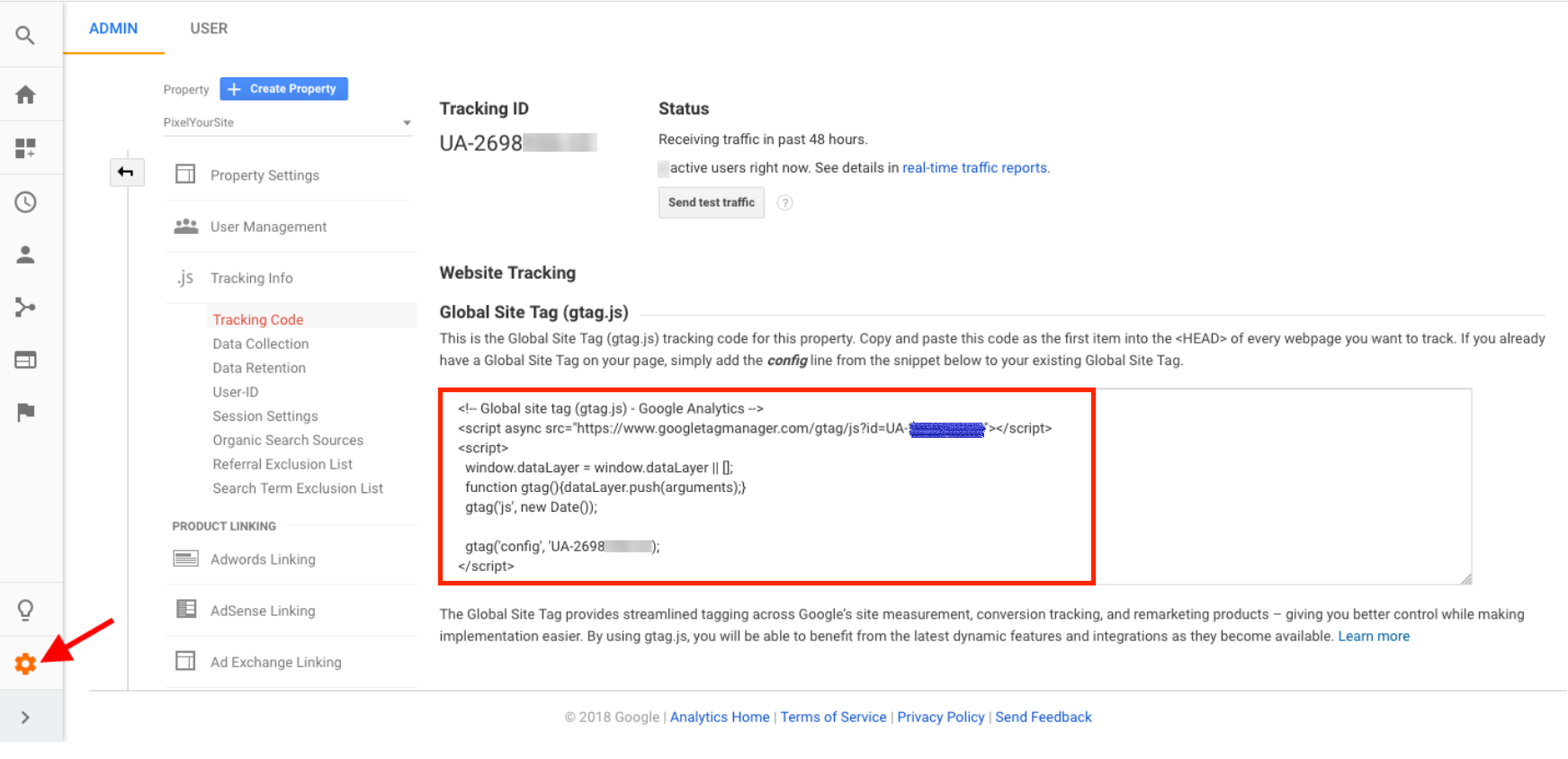
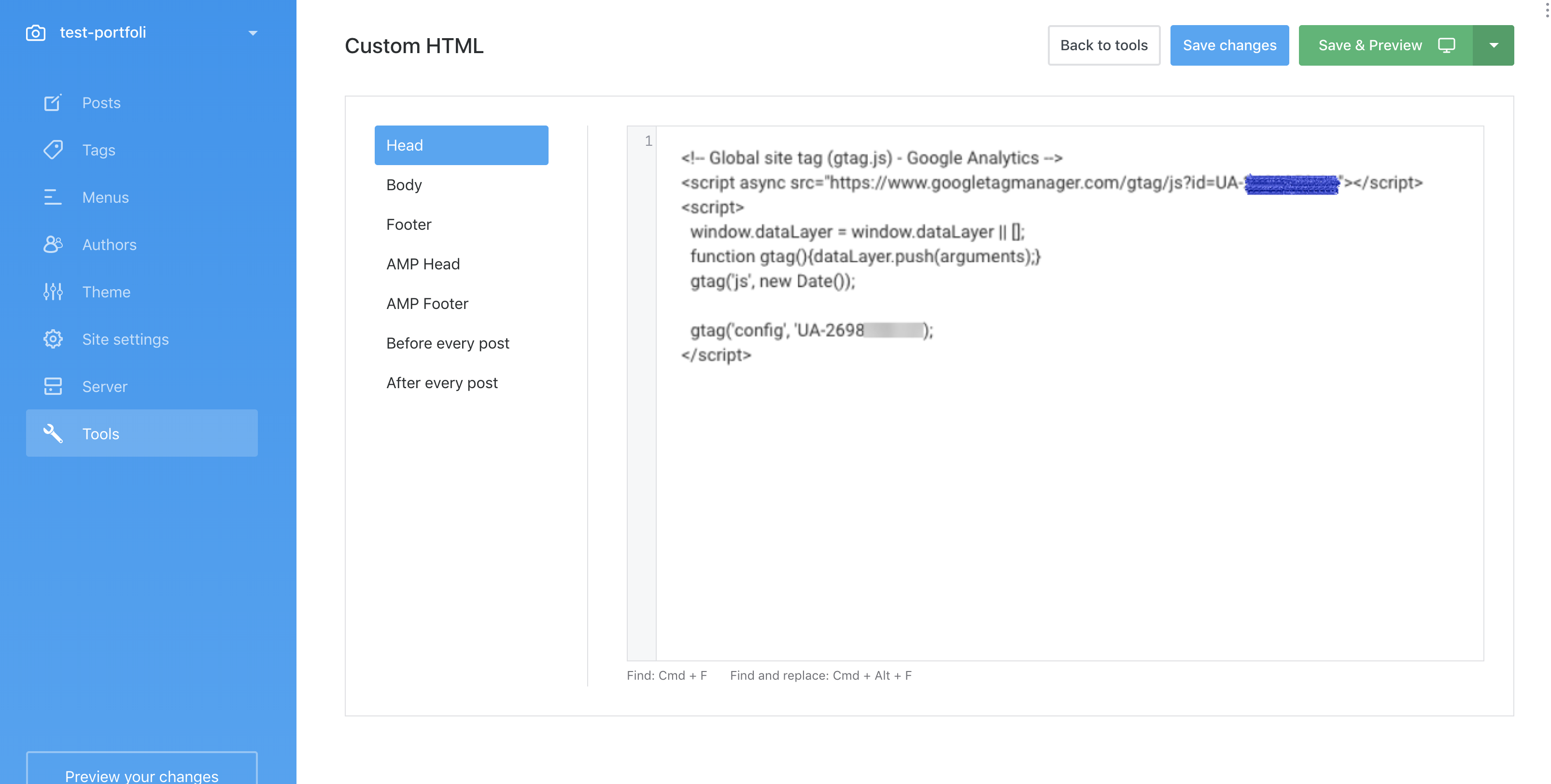
Afgegir el codi de Google Analytics
Primer tens que copiar el codi de Google analitics, no el numeret, el scripts sencer

i despres ho tens que enganxar dintre de Publii, en Tools / Custom HTML i enganxar-ho dins de Head

Feed RSS
Per afegir el enllaç RSS només cal afegir la paraula feed despres de la teva URL al enllaç:
https://publii.n1n.eu/portfoli/
https://publii.n1n.eu/portfoli/feed
Com importar i exportar un lloc web?
De vegades és necessari copiar tot un lloc web juntament amb la configuració i el contingut per portar-ho a una altra instal·lació de Publii en un altre ordinador.
Exportar web
Copieu la carpeta YOUR_SITE ( documents ▸ llocs publics ▸ YOUR_SITE ) i traslladeu-la a l’altra localització, per exemple un altre ordinador.
Importar Web
Si volem exportarla, només cal afegir la carpeta YOUR_SITE dins
documents ▸ llocs publics